一个好的用户界面不但容易使用,还可以带来很高的转化率。换句话说,它兼顾了商业利益的同时,也让用户更加容易使用。以下是一个不断更新的最佳实践的列表。
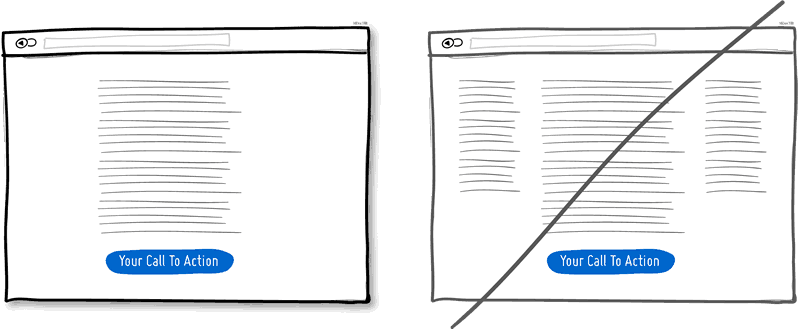
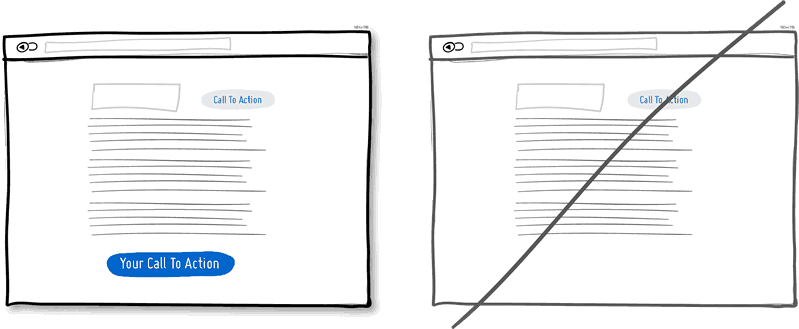
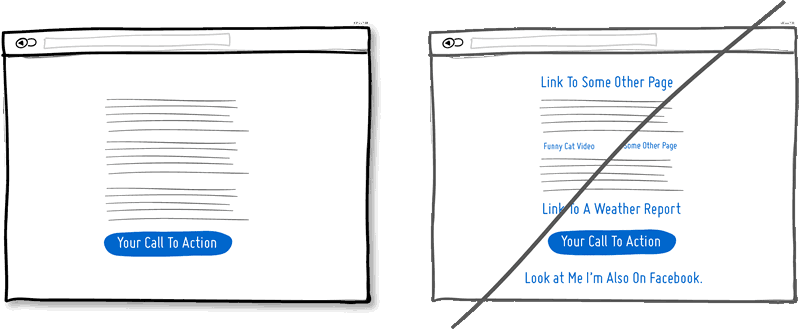
###用一列布局代替多列布局
一列布局让你对故事有着更多的控制能力,它能够以你预期的方式引导用户从顶部浏览到底部。然而多列布局却有一定风险让用户忽视了该页面的主要目的。用单一故事和底部一个显眼的 Call To Action 引导用户。
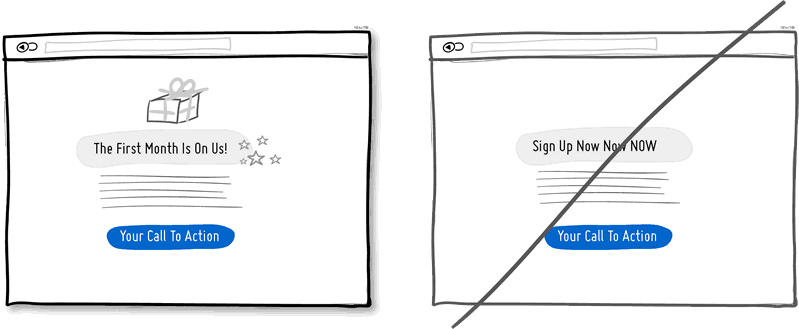
###回赠礼物而不是立即关闭页面
以一种友好的姿态,比如回赠顾客一个礼物。更深一个层面讲,回赠礼物是一种有效的基于互惠规则的说服策略。通过礼物表达谢意,将来用户会用好感来报答你。
###整合相似的功能点,而不是分布的到处都是
在整个构建过程中,我们很容易去创建具有相同功能的多个区域,元素和特性。注意有着不同标签的相同功能点,因为他们给用户造成一种压力。通常界面中片段越多,用户的学习曲线越陡峭。一旦你需要将相似功能点放在一个页面时,请考虑重构用户界面。
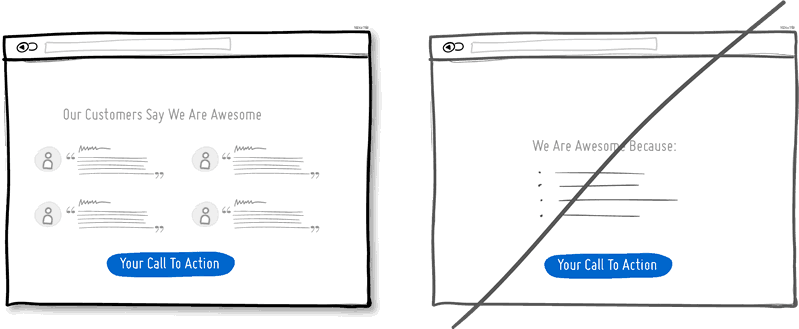
###使用社交化证据而不是自卖自夸
社交化证据是提高转化率的另一个说服策略。看到别人对你的认可并在讨论你提供的产品和服务,是促使用户 call to action 的一个伟大的方法。尝试使用证书和数据来证明别人在使用你的产品和服务。
###重复显示主要 action,而不要仅仅显示一次
较长的页面中适合重复多次显示 Call to Action,你也可以在多个页面中重复显示。当然你不会在同一屏中显示 10 次来激怒用户。长页面变得越来越流行,在顶部提供一个软的可点击按钮,在底部也提供一个,没有坏处。当人们浏览到底部时,他们停下来思考该干什么————a potential solid place to make an offer or close a deal.
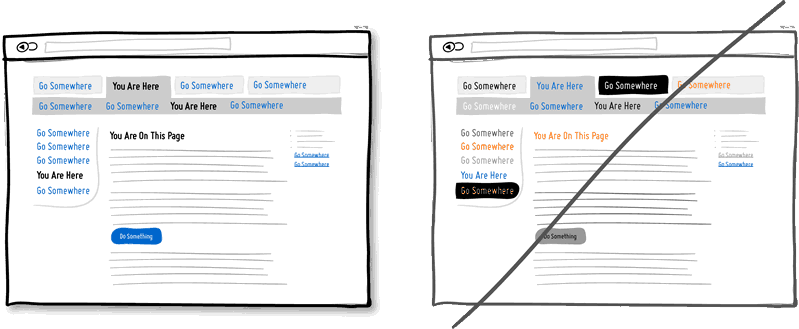
###对可点击和已选择的条目使用不同的样式
可视化的样式,比如颜色,深度,对比等,是帮助用户了解界面导航的一种可靠的暗示:我在那里,我能去哪里。为了能够清楚的告诉用户这些东西,可点击条目(链接,按钮),已选择条目和普通文本应该使用不同的样式,并且在所有界面中达到统一。在下面的例子中,我使用蓝色去标志可点击条目,使用黑色标志已选择条目或者说用户当前位置。样式应用得当的话,用户可以很容易地学会并使用这些暗示。模糊不清的样式会让用户使用起来更加困难。
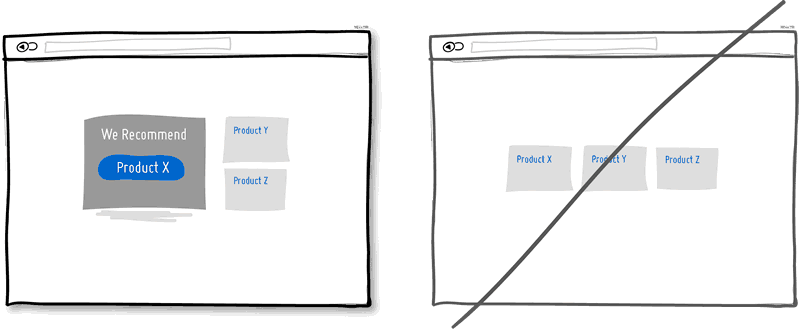
###推荐,而不是没有区别的显示各种选择
当你提供多种选择时,特别强调和推荐其中一个会比较好,因为大家都需要被怂恿一下。我相信有心理学研究表明,选择越多,做出最后决定的机会越小。为了避免这种现象,请尝试高亮某个选项。
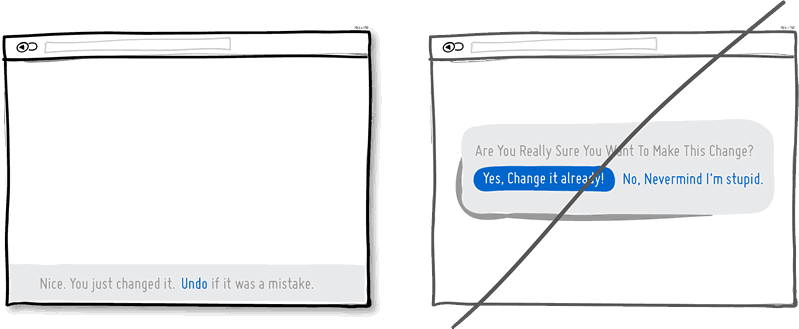
###不让用户确认,而是提供取消操作的功能
假设你刚刚按下了一个按钮或者链接,提供取消操作功能会尊重你的意愿,让操作正常执行下去。而确认行为则假定用户不知道他们的操作并且总要确认一下。我相信大多数情况下,用户正确地根据意愿做出操作,只有少数操作是意外。需要重复地确认信息,这是多么低效和丑陋的。通过提供取消操作功能,让你的用户有一切都在掌握之中的感觉,而不是每次都请求用户确认。
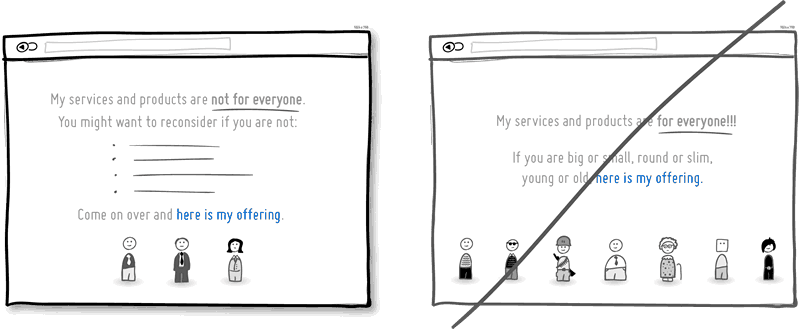
###告诉你的目标客户群,这是特地为你做的。
告诉你的用户,这是为你做的,而不是为所有人做的。你的产品是面向所有用户的吗?还是有着清晰的目标群体?通过限定目标客户,给予一种独占的感觉,你可以更他们交流的更多。这个策略的风险就是限制了潜在的用户群体,透明成就信任。
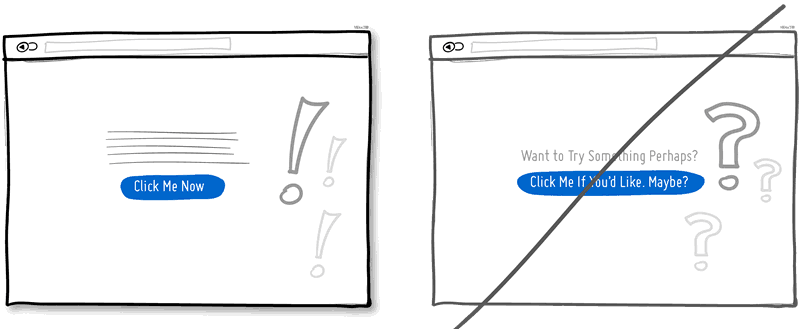
###更加直接而不要犹豫不决
你可以以不确定的语气,也可以以非常肯定的的语气传达你的意思。如果你的消息以问号结束,使用“也许”,“可能”,“是否感兴趣?”, “想要”这样的词汇,那么你还可以加强一下语气,告诉用户接下来做什么,对于转化率优化还是有一定空间的。
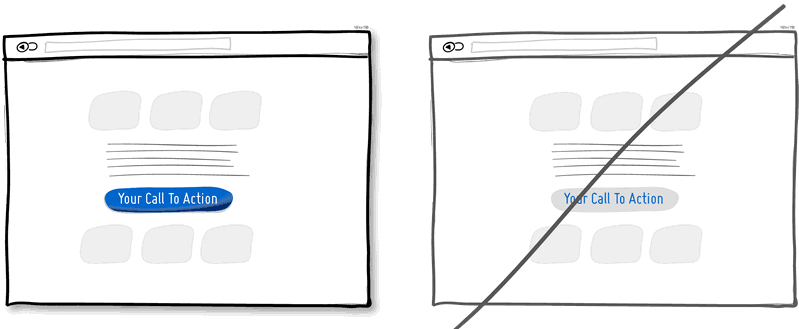
###使用更大的差异
让 CTA 更加突出,与周边其他元素差别更大,会使得 UI 更加强劲。突出主要的 CAT 有以下几种方法,色调可以让某个元素颜色变深或者变浅。最后,也可以使用色环中的互补色(比如黄色和紫色)让差别更大。总之要考虑 CTA 和其他内容的差异。
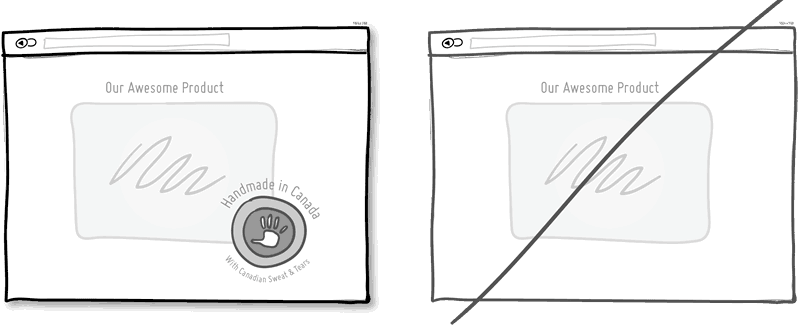
###告诉用户该产品的产地
告诉用户你在哪里,也就是告诉用户产品或者服务产在何处,同时,留下你个人的联系方式。人们在自我介绍时通常会提及国家,省份或者城市。如果你这么做了,用户会认为你很友好。通常,指出产品的产地也会让用户感觉产品的质量更高一些。这是双赢的。
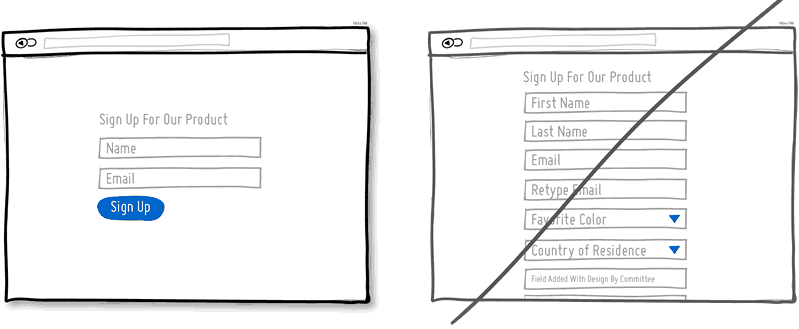
###减少表单项
人们生来讨厌劳动密集的任务,这同样适用于填写表单。每一个表单项都增加了用户放弃的风险。每个人的打字速度不同,在手机上打字一般都是个苦差事。思考每个表单项是不是必须的,并尽可能多地删除它们。如果有一些可选的表单项,可以考虑把它们移到表单提交后的另一个页面。繁琐的表单很容易,然后更少的表单项转化率更高。
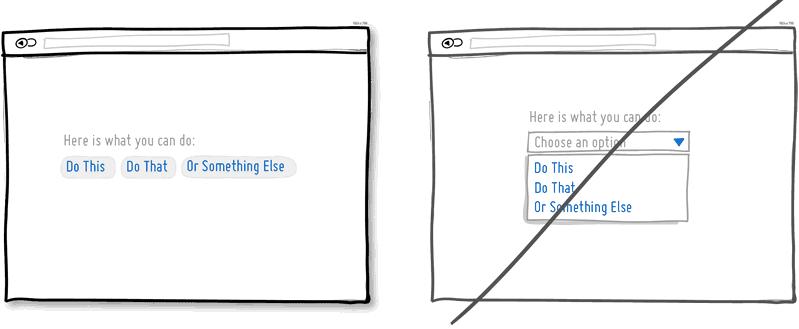
###暴露选项
每个下拉菜单都隐藏了一些选项,你要做一些操作才能找到它们。如果这些隐藏的选项是用户完成任务的主线操作,你应该考虑将它们放在明面上。保留哪些可预料的不需要用户思考的下拉菜单,比如日历中的日期和时间,或者国家,省份等地理位置。有时候下拉菜单还可以用于那些用户一直反复使用的行为。当心不要在转化途中的主要项目上使用下拉菜单。
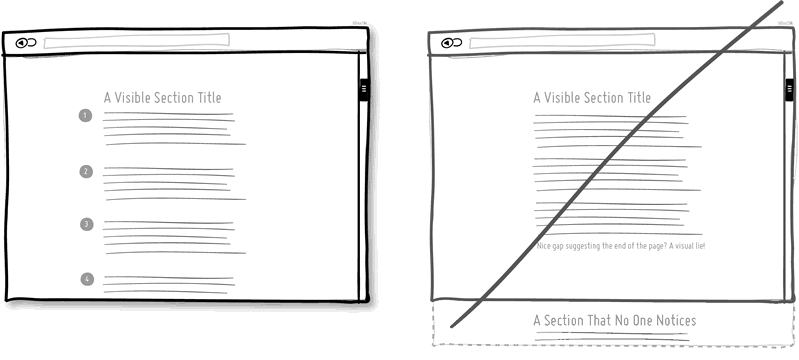
###内容的连续性(章节之间没有大的空隙)
错误的底部是转化率杀手。是的,滚动到底部是 OK 的,但是注意不要在节与节之间,给访客一个页面已经结束的感觉。如果页面需要滚屏,那么尝试建立一种可视的模式,用户可以学习这种模式并信赖它去往下读取更多内容。
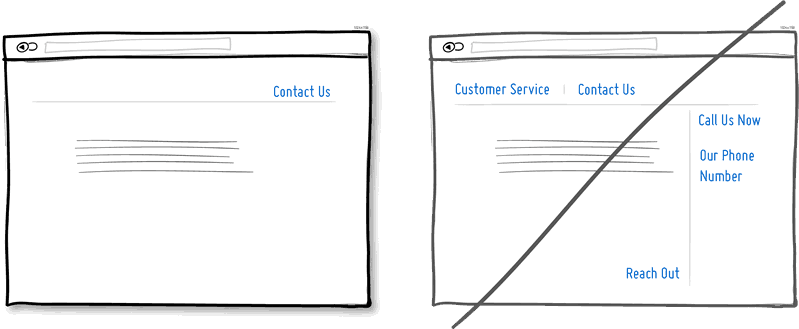
###保持关注,而不要淹没在链接中。
为了尽可能满足用户的各种需求,很容易就在一个页面中放置了很多链接。然而如果你是为了页面底部的一个特定的 Call to Action 而创建的故事型页面,那你就要再考虑一下了。你要意识到在 CTA 前面的任何链接都有可能带走用户。关注页面中链接数量,平衡好探索性性页面(链接比较重)和通道型页面(更少的链接,更高的转化率)。减少无关的链接可以有效地提高访客到达重要按钮的几率。
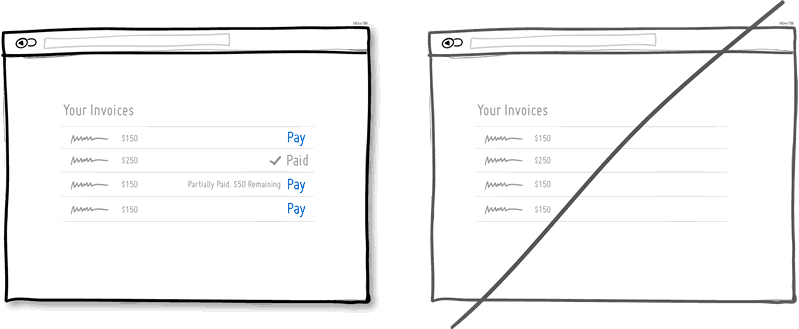
###显示状态
在用户界面中,可能需要显示有着不同状态的元素。邮件可能是已读,也可能是未读。发票可能是已支付,也可能是未支付。提示用户每一个元素所处的特定状态,是提供反馈的好方法。界面状态可以帮助人们理解他们刚才的操作是否已经执行,以及是否应该进行某项操作。
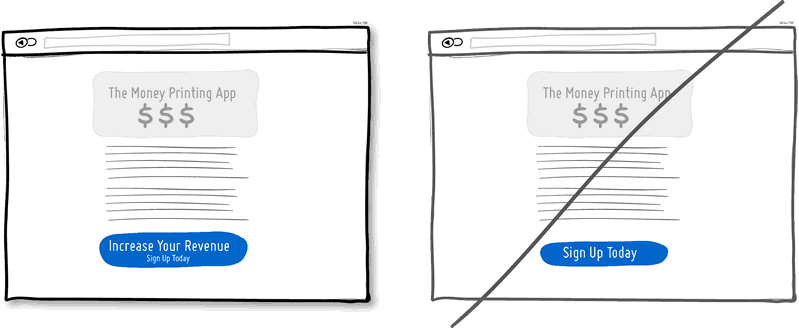
###Try Benefit Buttons instead of just task based ones.
假设页面上有两个简单的按钮,一个写着“省钱”,一个写着“注册”。我敢打赌第一个按钮有着更高点击率。因为“注册”没有内在的价值。注册过程费事并且通常要填写长长的表单。注明有利可图的按钮有着更高的转化率。或者也可以将利益信息放在操作按钮旁边,来提醒用户为什么他们将要做此操作。当然了,在不是那么需要说服用户并且重复多次使用的情况,还是可以保留任务型按钮的。
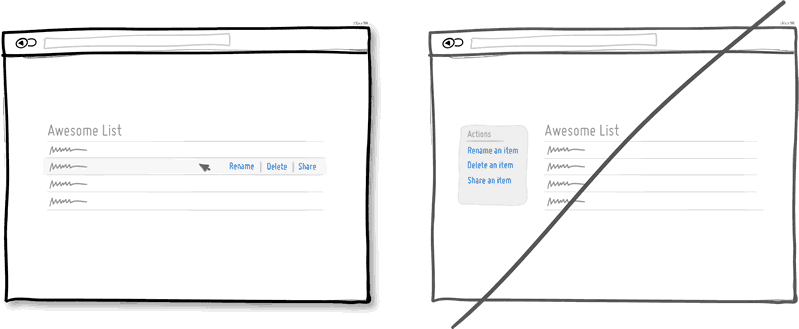
###不要使用没有上下文的菜单,而是使用更加直观的操作按钮。
相对于列举一些无关的普通操作选项,能够直接操作特定元素更有意义。举个例子,当显示一组数据时,通常允许用户操作某个数据项。点击或者鼠标悬停在某数据项时,可以显示该数据项可以进行的操作(比如删除,重命名等)。再举一个例子,当点击某个数据项(比如一个地址文本),就会变成一个可编辑的输入框。与那些没有上下文的普通操作,启用这样的交互方式,会减少一些不必要操作步骤。
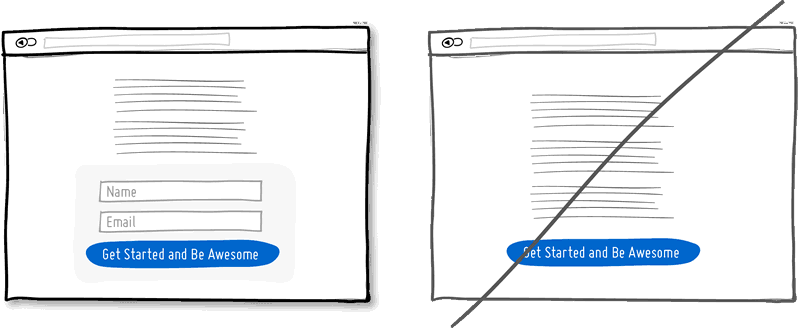
###直接显示表单,而不使用单独页面
当创建落地页面来表达价值时,表单最好显示在该页面。相比额外创建几张注册页面,整合注册表单和落地页面带来以下好处:首先,我们去除了流程中额外的步骤,并且占用用户更少的时间。其次,在落地页显示几个表单项,也给用户一种注册过程只要很短时间的感觉。表单越短越容易,当然表单就应该尽可能精简。